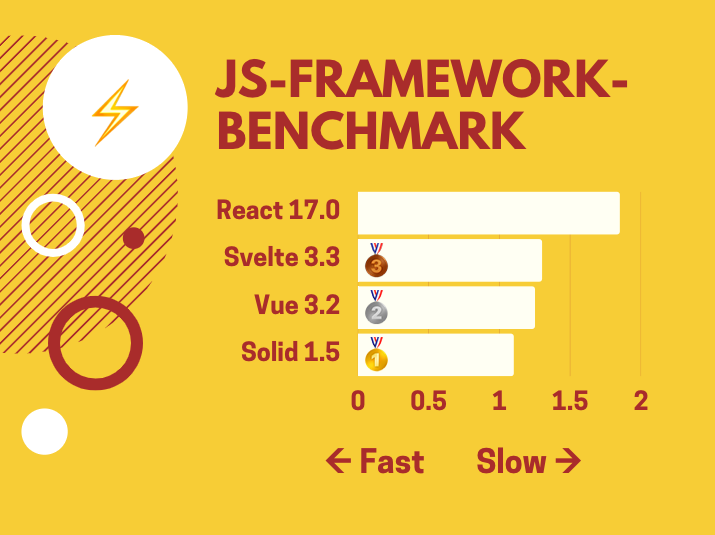
React、Vue、Svelte、Solid のレンダリング性能
様々な指標で多くの JavaScript フレームワークが計測されている GitHub js-framework-benchmark による処理時間 + レンダリング時間の公式総合結果。最も速い Vanilla JS (素の JavaScript) を 1 とした数値です。Vue は高性能とされているコンパイラ型の Svelte や Solid と比較しても意外?に速いようです。この結果からは性能に関しては React に対して Solid は圧倒的ですが、Vue に対して Svelte の優位性が薄い感じです。
表示速度は UX や SEO (Google 検索順位) に大きく影響します。現在の Google クローラーは CSR (クライアント側で JavaScript を実行してレンダリング) でコンテンツを評価できるため、Next や Nuxt などの拡張フレームワークによる SSR (アクセス時にサーバー側でレンダリング) や SSG (事前に静的サイト生成) でなくてもコンテンツ自体はほとんどの場合は認識されますが、方式に関わらず、処理 + レンダリング速度は重要です。Vercel、Cloudflare、AWS などの CDN で JS を実行するサービス CDN Edge も有用です。
拡張フレームワークの機能
| ベース | 拡張 | ファイルシステムルーティング | SSR | SSG |
|---|---|---|---|---|
| React | Next | ○ | ○ | ○ |
| Vue | Nuxt | ○ | ○ | ○ |
| Svelte | SvelteKit | ○ | ○ | ○ |
| Solid | SolidStart | ○ | ○ | ○ |